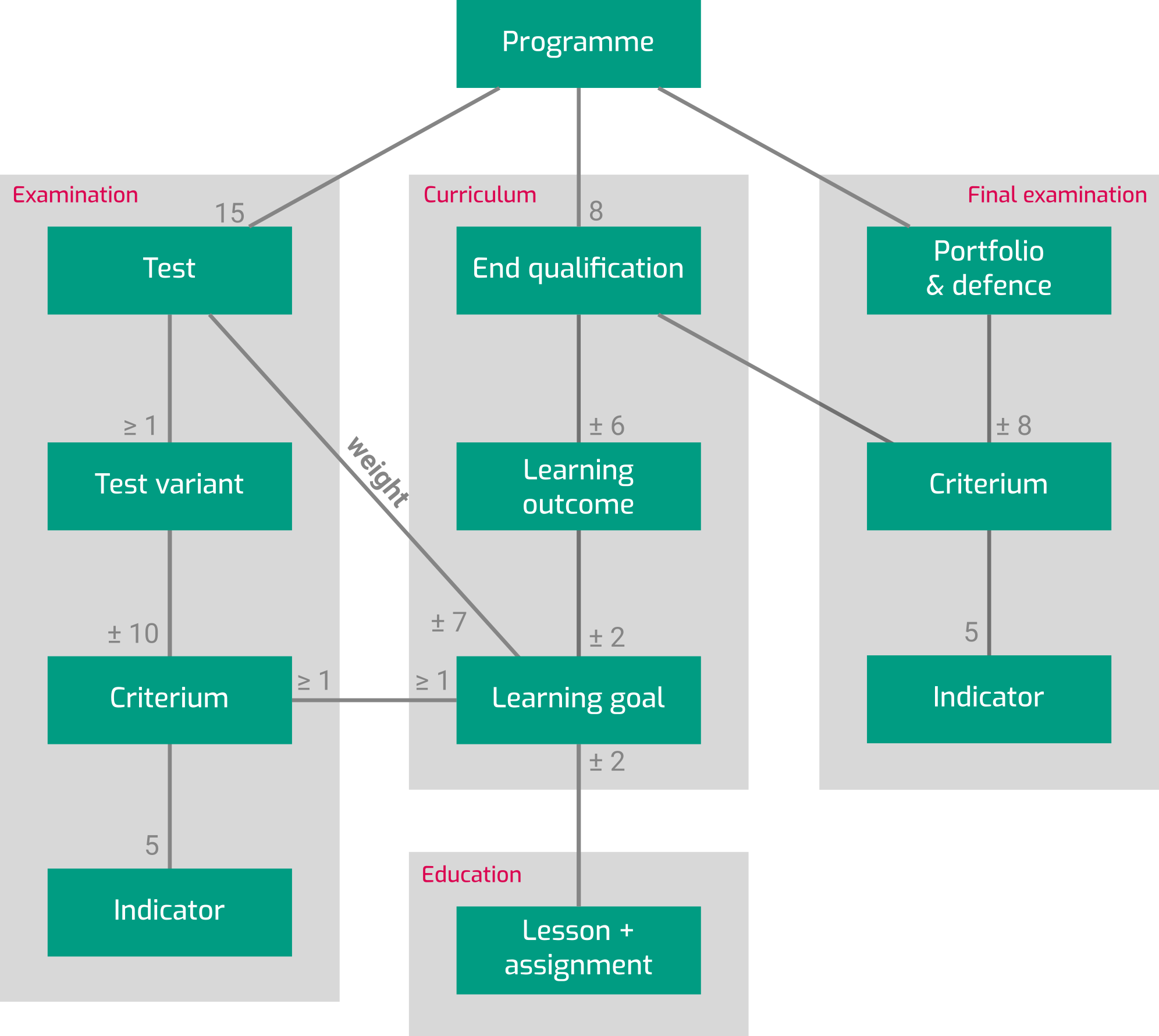
The figure on the right describes the structure of the study programme. At the top level, the programme consists of eight end qualifications. Each of the end qualifications must be demonstrated by the student in the final examination, by means a portfolio and a public defense.
Besides that, the end qualifications have learning outcomes attached. The end qualifications and learning outcomes have been set in accordance with the HBO-i domeinbeschrijving, NLQF and the input provided by the beroepenveldcommissie by the curriculum committee. As such they cannot not be changed lightly - there's a yearly evaluation process for that.
Each learning outcome has one or more (typically about two) learning goals attached to it. This extra layer is to adapt the learning outcomes into units that are well-suited for a coherent study programme. They are set by the curriculum committee. These learning goals are also the test goals for each of the regular (non-final) exams.

What follows is the list of end qualifications with their learning outcomes. Each learning outcome can be expanded to show its learning goals, as well as the formative assignments and exams that they are part of.
-
Create functional designs.
Iteratively clarify vaguely described business requirements.
-
Translate business requirements to a functional design.
- Example Mapping. Create an example map, a domain model and wire-frames for a case description.
- A more complex design. Create interview questions, a domain model and a UX design for a more complex case study. 2 days.
- Ideation. Before creating a design for your new app you need to come up with an idea. But how to choose an idea that will work.
- Functional Design Project. Create a complete functional design for an app idea you have invented. AI use allowed. 2 days. 5 credits.
-
Effectively interview stakeholders with regard to requirements.
- A more complex design. Create interview questions, a domain model and a UX design for a more complex case study. 2 days.
- Functional Design Project. Create a complete functional design for an app idea you have invented. AI use allowed. 2 days. 5 credits.
-
Translate business requirements to a functional design.
Express a functional design as a domain model, a comprehensive set of wireframe drawings and interaction descriptions.
-
Describe real-world objects using Entity Relationship Diagrams.
- Data modeling. Describe real-world objects using Entity Relationship Diagrams. Use foreign keys to guarantee data consistency.
- Practice exam. Based on a description, create a schema and write a series of well-performing queries.
- Exam. Based on a description, create a schema and write a series of well-performing queries. 5 credits.
- Domain modeling and wireframing. Create a domain model and wireframes for a case description that has been worked out using Example Mapping.
- Example Mapping. Create an example map, a domain model and wire-frames for a case description.
- A more complex design. Create interview questions, a domain model and a UX design for a more complex case study. 2 days.
- Functional Design Project. Create a complete functional design for an app idea you have invented. AI use allowed. 2 days. 5 credits.
-
Draw wireframes to rapidly describe user interfaces.
- Domain modeling and wireframing. Create a domain model and wireframes for a case description that has been worked out using Example Mapping.
- Example Mapping. Create an example map, a domain model and wire-frames for a case description.
- User testing. Take an existing design, user test it, learn about human factors, make a redesign
- A more complex design. Create interview questions, a domain model and a UX design for a more complex case study. 2 days.
- Functional Design Project. Create a complete functional design for an app idea you have invented. AI use allowed. 2 days. 5 credits.
-
Describe real-world objects using Entity Relationship Diagrams.
Design and validate easy-to-use user interfaces.
-
Conduct user studies.
- User testing. Take an existing design, user test it, learn about human factors, make a redesign
- Functional Design Project. Create a complete functional design for an app idea you have invented. AI use allowed. 2 days. 5 credits.
-
Create UX designs for different device types.
- Example Mapping. Create an example map, a domain model and wire-frames for a case description.
- Functional Design Project. Create a complete functional design for an app idea you have invented. AI use allowed. 2 days. 5 credits.
-
Apply basic graphical design principles for fonts, colors, spacing and alignment.
- Graphics design basics. Apply basic graphical design principles for fonts, colors, spacing and alignment.
- Web forms, fonts & icons. Construct HTML forms to collect user input. Use icons and fonts. Apply basic graphical design principles for fonts, colors, spacing and alignment.
- Practice exam. Based on a description, create a decent-looking responsive static web site.
- Exam. Based on a description, create a decent-looking responsive static web site. 5 credits.
-
Conduct user studies.
-
Create technical designs.
Split a software system into smaller components.
-
Create high-level overviews of software architectures.
- Technical Modeling. Model your own (greenfield) application using several different modeling tools and techniques 3 days.
- Project. Design the architecture for a software system, choosing technologies with regard for scalability, reliability and security. 4 days. 5 credits.
-
Decompose a larger program into logical parts.
- Polymorphism. Building a graphical game with rockets and asteroids using Avalonia 3 days.
- Exam. Build a graphical application using Avalonia and by applying OOP Concepts. 2 days. 5 credits.
- Class diagrams. Design and implement the class diagram for a complex OOP application. 2 days.
- Project. Design the architecture for a software system, choosing technologies with regard for scalability, reliability and security. 4 days. 5 credits.
- Practice exam. Implement a library and two OOP applications that use it. 2 days.
- Exam. Implement a library and two OOP applications that use it. 2 days. 5 credits.
-
Create high-level overviews of software architectures.
Create graphical representations of existing or proposed software hierarchies.
-
Create graphical software models using PlantUML.
- Technical Modeling. Model your own (greenfield) application using several different modeling tools and techniques 3 days.
- Project. Design the architecture for a software system, choosing technologies with regard for scalability, reliability and security. 4 days. 5 credits.
-
Implement design based on class diagrams.
- Polymorphism. Building a graphical game with rockets and asteroids using Avalonia 3 days.
- Exam. Build a graphical application using Avalonia and by applying OOP Concepts. 2 days. 5 credits.
- Class diagrams. Design and implement the class diagram for a complex OOP application. 2 days.
- Class diagrams. Implement design based on class diagrams.
- Practice exam. Implement a library and two OOP applications that use it. 2 days.
- Exam. Implement a library and two OOP applications that use it. 2 days. 5 credits.
-
Design class diagrams for non-trivial systems.
- Project. Design the architecture for a software system, choosing technologies with regard for scalability, reliability and security. 4 days. 5 credits.
-
Create graphical software models using PlantUML.
Make methodical technical decisions, with regard for scalability, reliability and security.
-
Make methodical decisions.
- Project. Design the architecture for a software system, choosing technologies with regard for scalability, reliability and security. 4 days. 5 credits.
-
Design scalable systems.
- Project. Design the architecture for a software system, choosing technologies with regard for scalability, reliability and security. 4 days. 5 credits.
-
Design reliable systems.
- Project. Design the architecture for a software system, choosing technologies with regard for scalability, reliability and security. 4 days. 5 credits.
-
Design secure systems.
- Project. Design the architecture for a software system, choosing technologies with regard for scalability, reliability and security. 4 days. 5 credits.
- Research new technologies
-
Make methodical decisions.
-
Implement software.
Implement applications and libraries using imperative and object-oriented techniques.
-
Declare and assignment variables.
- Introduction to Python. Implement your first interactive application.
- Practice exam. Implement a well-known board game as a terminal application.
- Exam. Implement a well-known game as a terminal application. 5 credits.
- Hello C#. Learn the C# programming language by making an RPG game.
-
Output text and read user input.
- Introduction to Python. Implement your first interactive application.
- Practice exam. Implement a well-known board game as a terminal application.
- Exam. Implement a well-known game as a terminal application. 5 credits.
-
Branch using if, elif and else.
- Loops. Implement your first loopy application.
- Practice exam. Implement a well-known board game as a terminal application.
- Exam. Implement a well-known game as a terminal application. 5 credits.
-
Use loops.
- Loops. Implement your first loopy application.
- Practice exam. Implement a well-known board game as a terminal application.
- Exam. Implement a well-known game as a terminal application. 5 credits.
- Hello C#. Learn the C# programming language by making an RPG game.
-
Use comments and whitespace to improve readability.
- Loops. Implement your first loopy application.
- Practice exam. Implement a well-known board game as a terminal application.
- Exam. Implement a well-known game as a terminal application. 5 credits.
-
Define and use functions that take arguments and return a value.
- Functions & string manipulation. Define and use functions that take arguments and return a value. Convert other types to string, concatenate strings and take substrings. Give variables and functions concise but descriptive names.
- Practice exam. Implement a well-known board game as a terminal application.
- Exam. Implement a well-known game as a terminal application. 5 credits.
-
Convert other types to string, concatenate strings and take substrings.
- Functions & string manipulation. Define and use functions that take arguments and return a value. Convert other types to string, concatenate strings and take substrings. Give variables and functions concise but descriptive names.
- Practice exam. Implement a well-known board game as a terminal application.
- Exam. Implement a well-known game as a terminal application. 5 credits.
-
Create, search, modify and iterate lists.
- Lists. Implement your first interactive application.
- Practice exam. Implement a well-known board game as a terminal application.
- Exam. Implement a well-known game as a terminal application. 5 credits.
-
Use dictionaries to model relations.
- Dictionaries. Use dictionaries to model relations.
- Practice exam. Implement a well-known board game as a terminal application.
- Exam. Implement a well-known game as a terminal application. 5 credits.
-
Read and write files.
- Working with files. Read and write files.
- Practice exam. Implement a well-known board game as a terminal application.
- Exam. Implement a well-known game as a terminal application. 5 credits.
-
Give variables and functions concise but descriptive names.
- Introduction to Python. Implement your first interactive application.
- Functions & string manipulation. Define and use functions that take arguments and return a value. Convert other types to string, concatenate strings and take substrings. Give variables and functions concise but descriptive names.
- Practice exam. Implement a well-known board game as a terminal application.
- Exam. Implement a well-known game as a terminal application. 5 credits.
-
Use modules to split a program into logical parts.
- Modules. Use modules to split a program into logical parts.
- Practice exam. Implement a well-known board game as a terminal application.
- Exam. Implement a well-known game as a terminal application. 5 credits.
-
Create and use simple classes with a constructor, methods and instance variables.
- Class Magic. Transform your RPG to an Object Oriented solution, using classes, objects, properties and methods.
- Encapsulation. Apply encapsulation to our RPG to hide details and data from the outside world.
- Polymorphism. Building a graphical game with rockets and asteroids using Avalonia 3 days.
- Exam. Build a graphical application using Avalonia and by applying OOP Concepts. 2 days. 5 credits.
- Classes. Classes, objects, attributes and methods.
- Attribute access. Private attributes and uniform access.
- Practice exam. Implement a library and two OOP applications that use it. 2 days.
- Exam. Implement a library and two OOP applications that use it. 2 days. 5 credits.
-
Create inheritance hierarchies to model real-world objects.
- Inheritance. Apply inheritance to enable classes (in our RPG) to inherit attributes and behaviors from parent classes. We practice this by adding several types of monsters.
- Polymorphism. Building a graphical game with rockets and asteroids using Avalonia 3 days.
- Exam. Build a graphical application using Avalonia and by applying OOP Concepts. 2 days. 5 credits.
- Inheritance. Create inheritance hierarchies to model real-world objects.
- Practice exam. Implement a library and two OOP applications that use it. 2 days.
- Exam. Implement a library and two OOP applications that use it. 2 days. 5 credits.
-
Use static methods and class variables.
- Abstraction. Learn about static and abstract methods and classes by building an advanced version of a game you created before. 2 days.
- Polymorphism. Building a graphical game with rockets and asteroids using Avalonia 3 days.
- Exam. Build a graphical application using Avalonia and by applying OOP Concepts. 2 days. 5 credits.
- Static & abstract classes. Tic Tac Toe Pro, OOP-style! 2 days.
- Practice exam. Implement a library and two OOP applications that use it. 2 days.
- Exam. Implement a library and two OOP applications that use it. 2 days. 5 credits.
-
Gracefully handle errors by throwing and catching exceptions.
- Debugging & exceptions. Use a debugger to find bugs in your code faster.
- Practice exam. Implement a well-known board game as a terminal application.
- Exam. Implement a well-known game as a terminal application. 5 credits.
-
Use polymorphism in Rust.
- Polymorphism. Smart pointers and dyn traits.
- Exam. Use Rust to create a graphical game. 2 days. 5 credits.
- Polymorphism. Smart pointers and dyn traits.
- Exam. Use Rust to create a graphical game. 2 days. 5 credits.
-
Understand and implement event-based programming.
- Event Based Programming. Your first introduction into building graphical interfaces that are controlled by means of mouse and keyboard events.
- Polymorphism. Building a graphical game with rockets and asteroids using Avalonia 3 days.
- Exam. Build a graphical application using Avalonia and by applying OOP Concepts. 2 days. 5 credits.
-
Using abstract classes and methods.
- Abstraction. Learn about static and abstract methods and classes by building an advanced version of a game you created before. 2 days.
- Polymorphism. Building a graphical game with rockets and asteroids using Avalonia 3 days.
- Exam. Build a graphical application using Avalonia and by applying OOP Concepts. 2 days. 5 credits.
- Class diagrams. Design and implement the class diagram for a complex OOP application. 2 days.
- Design patterns. Learn how to recognize and use design patterns.
- Static & abstract classes. Tic Tac Toe Pro, OOP-style! 2 days.
- Practice exam. Implement a library and two OOP applications that use it. 2 days.
- Exam. Implement a library and two OOP applications that use it. 2 days. 5 credits.
-
Declare and assignment variables.
Use a diverse set of programming languages.
-
Declare and assignment variables.
- Introduction to Python. Implement your first interactive application.
- Practice exam. Implement a well-known board game as a terminal application.
- Exam. Implement a well-known game as a terminal application. 5 credits.
- Hello C#. Learn the C# programming language by making an RPG game.
-
Use data types, variables, control flow, functions and terminal I/O in Rust.
- Hello Rust. Use data types, variables, control flow, functions and terminal I/O in Rust.
- More Rust. Use data types, variables, control flow, functions and terminal I/O in Rust. 2 days.
- Exam. Use Rust to create a graphical game. 2 days. 5 credits.
- Hello Rust. Use data types, variables, control flow, functions and terminal I/O in Rust.
- More Rust. Use data types, variables, control flow, functions and terminal I/O in Rust. 2 days.
- Exam. Use Rust to create a graphical game. 2 days. 5 credits.
-
Automate tasks using Linux shell scripting.
- Scripting basics. Automate simple tasks using Linux shell scripts.
- Exam. Build an application using Docker and scripting. 2 days. 5 credits.
-
Write simple programs in an assembler language.
- Assembly & the stack. Let's implement functions using a call stack in SAX16 assembly!
- Exam. Extend the Saxy language. 2 days. 5 credits.
- Exam. Use Rust to create a graphical game. 2 days. 5 credits.
- Assembly & the stack. Let's implement functions using a call stack in SAX16 assembly!
- Exam. Use Rust to create a graphical game. 2 days. 5 credits.
-
Program in JavaScript and TypeScript.
- JavaScript and the DOM. Enhance a web page using client-side JavaScript.
- Vanilla JS apps. Let's create a spreadsheet-like table editor in pure JavaScript, without the use of a framework.
- Frontends Project. Build your amazing PWA project! 3 days. 5 credits.
-
Declare and assignment variables.
Create software that is robust, readable, maintainable, performant and well-documented.
-
Use refactoring to improve code quality.
- Polymorphism. Building a graphical game with rockets and asteroids using Avalonia 3 days.
- Exam. Build a graphical application using Avalonia and by applying OOP Concepts. 2 days. 5 credits.
- Practice exam. Implement a library and two OOP applications that use it. 2 days.
- Exam. Implement a library and two OOP applications that use it. 2 days. 5 credits.
-
Recognize and apply common design patterns.
- Design patterns. Learn how to recognize and use design patterns.
- Project. Design the architecture for a software system, choosing technologies with regard for scalability, reliability and security. 4 days. 5 credits.
-
Use and define traits and generics in Rust.
- Generics, traits & lifetimes. Use and define traits and generics in Rust. Understand and use pointers. 2 days.
- Exam. Use Rust to create a graphical game. 2 days. 5 credits.
- Generics, traits & lifetimes. Use and define traits and generics in Rust. Understand and use pointers. 2 days.
- Exam. Use Rust to create a graphical game. 2 days. 5 credits.
-
Effectively use a documentation generator to document a public interface.
- Abstraction. Learn about static and abstract methods and classes by building an advanced version of a game you created before. 2 days.
- Exam. Build a graphical application using Avalonia and by applying OOP Concepts. 2 days. 5 credits.
- Documentation & OOP libraries. Write the documentation for an OOP library and extend it.
- Practice exam. Implement a library and two OOP applications that use it. 2 days.
- Exam. Implement a library and two OOP applications that use it. 2 days. 5 credits.
-
Find and solve bugs in a program using a debugger.
- Debugging & exceptions. Use a debugger to find bugs in your code faster.
- Practice exam. Implement a well-known board game as a terminal application.
- Exam. Implement a well-known game as a terminal application. 5 credits.
-
Optimize applications for performance.
- Graphics. Create graphical animations and run them as fast as possible.
- Multi-threading. Multi-threading in Rust 2 days.
- Exam. Use Rust to create a graphical game. 2 days. 5 credits.
- Graphics. Create graphical animations and run them as fast as possible.
- Exam. Use Rust to create a graphical game. 2 days. 5 credits.
-
Use refactoring to improve code quality.
Extend pre-existing software.
-
Analyze a large and complex pre-existing code base.
- Practice. Practice adding a feature to a pre-existing code base: the event management system Indico. 2 days.
- LMS Sprint. Work as a professional software team on our Learning Management System. 10 days.
- Grading. The previous assignments will make up your grade. 0 days. 5 credits.
- Practice. Practice adding a feature to a pre-existing code base: the event management system Indico. 2 days.
- LMS42. Add features to or improve upon a pre-existing code base, for real. 4 days.
- Open Source Project. Extend an Open Source project of your choosing to add some nice features. 7 days. 5 credits.
- Practice. Practice adding a feature to a pre-existing code base: the event management system Indico. 2 days.
- Contribute. Implement one or more new features or bugfixes for our Learning Management System. 4 days.
- Grading. The previous assignments will make up your grade. 0 days. 5 credits.
-
Contribute a new feature to a pre-existing code base, fitting in with existing practices.
- Practice. Practice adding a feature to a pre-existing code base: the event management system Indico. 2 days.
- LMS Sprint. Work as a professional software team on our Learning Management System. 10 days.
- Grading. The previous assignments will make up your grade. 0 days. 5 credits.
- Practice. Practice adding a feature to a pre-existing code base: the event management system Indico. 2 days.
- LMS42. Add features to or improve upon a pre-existing code base, for real. 4 days.
- Open Source Project. Extend an Open Source project of your choosing to add some nice features. 7 days. 5 credits.
- Practice. Practice adding a feature to a pre-existing code base: the event management system Indico. 2 days.
- Contribute. Implement one or more new features or bugfixes for our Learning Management System. 4 days.
- Grading. The previous assignments will make up your grade. 0 days. 5 credits.
-
Collaborate on an online platform to contribute code.
- LMS Sprint. Work as a professional software team on our Learning Management System. 10 days.
- Grading. The previous assignments will make up your grade. 0 days. 5 credits.
- LMS42. Add features to or improve upon a pre-existing code base, for real. 4 days.
- Open Source Project. Extend an Open Source project of your choosing to add some nice features. 7 days. 5 credits.
- Contribute. Implement one or more new features or bugfixes for our Learning Management System. 4 days.
- Grading. The previous assignments will make up your grade. 0 days. 5 credits.
-
Analyze a large and complex pre-existing code base.
-
Apply insight to solve problems.
Select, use and implement right right algorithms and data structures.
-
Implement algorithms expressed in pseudo-code.
- Sorting. Implement algorithms expressed in pseudo-code.
- Practice exam. Solve an algorithmic problem.
- Exam. Solve an algorithmic problem. 5 credits.
-
Use graphs to store and process data.
- Graphs. Use graphs to store and process data. 2 days.
- Practice exam. Solve an algorithmic problem.
- Exam. Solve an algorithmic problem. 5 credits.
-
Understand, implement and use sorted data structures such as trees and heaps.
- Priority queues. Efficiently keep data in a (large) list ordered at all times using trees or heaps.
- Practice exam. Solve an algorithmic problem.
- Exam. Solve an algorithmic problem. 5 credits.
-
Select algorithms based on algorithmic time/space complexity.
- Algorithms & complexity. Select algorithms based on algorithmic time/space complexity.
- Practice exam. Solve an algorithmic problem.
- Exam. Solve an algorithmic problem. 5 credits.
-
Knows how and when to use arrays (lists), maps (dictionaries), linked lists and trees.
- Data structures. Knows how and when to use arrays (lists), maps (dictionaries), linked lists and trees.
- Practice exam. Solve an algorithmic problem.
- Exam. Solve an algorithmic problem. 5 credits.
-
Effectively use recursive functions.
- Recursion. Effectively use recursive functions. 2 days.
- Practice exam. Solve an algorithmic problem.
- Exam. Solve an algorithmic problem. 5 credits.
-
Use backtracking to find optimal solutions to a class of problems.
- Backtracking. Use backtracking to find optimal solutions to a class of problems.
- Practice exam. Solve an algorithmic problem.
- Exam. Solve an algorithmic problem. 5 credits.
-
Implement algorithms expressed in pseudo-code.
Reason based on a basic understanding of the low-level workings of a computer.
-
Explain the basic operation of a CPU, and its relation to memory and I/O.
- Gates, bits, bytes, numbers. How does a computer work on the lowest level? 2 days.
- CPU. Discover how CPUs work by implementing a virtual one yourself. 2 days.
- Assembly & the stack. Let's implement functions using a call stack in SAX16 assembly!
- Exam. Use Rust to create a graphical game. 2 days. 5 credits.
- Gates, bits, bytes, numbers. How does a computer work on the lowest level? 2 days.
- CPU. Discover how CPUs work by implementing a virtual one yourself. 2 days.
- Assembly & the stack. Let's implement functions using a call stack in SAX16 assembly!
- Exam. Use Rust to create a graphical game. 2 days. 5 credits.
-
Understand how the call stack works.
- Assembly & the stack. Let's implement functions using a call stack in SAX16 assembly!
- Exam. Use Rust to create a graphical game. 2 days. 5 credits.
- Assembly & the stack. Let's implement functions using a call stack in SAX16 assembly!
- Exam. Use Rust to create a graphical game. 2 days. 5 credits.
-
Work with binary data, bits and bytes.
- Gates, bits, bytes, numbers. How does a computer work on the lowest level? 2 days.
- Exam. Use Rust to create a graphical game. 2 days. 5 credits.
- Gates, bits, bytes, numbers. How does a computer work on the lowest level? 2 days.
- Exam. Use Rust to create a graphical game. 2 days. 5 credits.
-
Manually manage heap memory for a simple program.
- Polymorphism. Smart pointers and dyn traits.
- Exam. Use Rust to create a graphical game. 2 days. 5 credits.
- Polymorphism. Smart pointers and dyn traits.
- Exam. Use Rust to create a graphical game. 2 days. 5 credits.
-
Understand and use pointers.
- CPU. Discover how CPUs work by implementing a virtual one yourself. 2 days.
- Assembly & the stack. Let's implement functions using a call stack in SAX16 assembly!
- Generics, traits & lifetimes. Use and define traits and generics in Rust. Understand and use pointers. 2 days.
- Exam. Use Rust to create a graphical game. 2 days. 5 credits.
- CPU. Discover how CPUs work by implementing a virtual one yourself. 2 days.
- Assembly & the stack. Let's implement functions using a call stack in SAX16 assembly!
- Generics, traits & lifetimes. Use and define traits and generics in Rust. Understand and use pointers. 2 days.
- Exam. Use Rust to create a graphical game. 2 days. 5 credits.
- Work with low-level graphics primitives.
-
Write multi-threaded programs.
- Exam. Use Rust to create a graphical game. 2 days. 5 credits.
- Multithreading. Write multi-threaded programs.
- Android Project. Create an awesome Android app of your own choosing! 3 days. 5 credits.
- Exam. Use Rust to create a graphical game. 2 days. 5 credits.
-
Explain the basic operation of a CPU, and its relation to memory and I/O.
Reason based on a basic understanding of parsers and compilers.
-
Write regular expressions to match complex patterns in strings.
- Regular Expressions. Learn about the swiss army knife for working with strings.
- Exam. Extend the Saxy language. 2 days. 5 credits.
- Regular Expressions. Learn about the swiss army knife for working with strings.
- Exam. Create a networked application and extend Saxy. 2 days. 5 credits.
-
Create parsers for domain specific languages.
- Parsers & interpreters. Build a recursive descent parser and interpreter for a simple language. 2 days.
- Advanced parsers and compilers. Compile a high level language to SAX16 assembler! 2 days.
- Exam. Extend the Saxy language. 2 days. 5 credits.
- Parsers & interpreters. Build a recursive descent parser and interpreter for a simple language. 2 days.
- Advanced parsers and compilers. Compile a high level language to SAX16 assembler! 2 days.
- Exam. Create a networked application and extend Saxy. 2 days. 5 credits.
-
Interpret or compile computer languages.
- Parsers & interpreters. Build a recursive descent parser and interpreter for a simple language. 2 days.
- Advanced parsers and compilers. Compile a high level language to SAX16 assembler! 2 days.
- Exam. Extend the Saxy language. 2 days. 5 credits.
- Parsers & interpreters. Build a recursive descent parser and interpreter for a simple language. 2 days.
- Advanced parsers and compilers. Compile a high level language to SAX16 assembler! 2 days.
- Exam. Create a networked application and extend Saxy. 2 days. 5 credits.
-
Write regular expressions to match complex patterns in strings.
-
Proficiently use common technologies.
Create server-rendered web applications.
-
Write valid and semantic HTML.
- HTML. Write valid and semantic HTML.
- Responsive layouts. Create web sites that look and work well on any screen size. Apply styling to a site using plain CSS. Write valid and semantic HTML. 2 days.
- Practice exam. Based on a description, create a decent-looking responsive static web site.
- Exam. Based on a description, create a decent-looking responsive static web site. 5 credits.
-
Apply styling to a site using plain CSS.
- CSS basics. Apply styling to a site using plain CSS. 2 days.
- Responsive layouts. Create web sites that look and work well on any screen size. Apply styling to a site using plain CSS. Write valid and semantic HTML. 2 days.
- Advanced CSS. Pseudo classes, transitions, animations, opacity, shadows, gradients and background images.
- Practice exam. Based on a description, create a decent-looking responsive static web site.
- Exam. Based on a description, create a decent-looking responsive static web site. 5 credits.
-
Create web sites that look and work well on any screen size.
- Responsive layouts. Create web sites that look and work well on any screen size. Apply styling to a site using plain CSS. Write valid and semantic HTML. 2 days.
- Practice exam. Based on a description, create a decent-looking responsive static web site.
- Exam. Based on a description, create a decent-looking responsive static web site. 5 credits.
-
Construct HTML forms to collect user input.
- Web forms, fonts & icons. Construct HTML forms to collect user input. Use icons and fonts. Apply basic graphical design principles for fonts, colors, spacing and alignment.
- Practice exam. Based on a description, create a decent-looking responsive static web site.
- Exam. Based on a description, create a decent-looking responsive static web site. 5 credits.
-
Use icons and fonts.
- Web forms, fonts & icons. Construct HTML forms to collect user input. Use icons and fonts. Apply basic graphical design principles for fonts, colors, spacing and alignment.
- Practice exam. Based on a description, create a decent-looking responsive static web site.
- Exam. Based on a description, create a decent-looking responsive static web site. 5 credits.
-
Create web apps using Flask and Jinja2.
- Flask basics. Use Flask and Jinja2 to create a dynamic web site.
- Flask SQL. Add a database, multi-user support and game review to Lingo. 2 days.
- Form handling. Handle forms and field validation. 2 days.
- Practice exam. Implement a secure dynamic web site, using HTML, CSS, Flask, SQLAlchemy and WTForms, based on a given set of wireframes. 2 days.
- Exam. Implement a secure dynamic web site, using HTML, CSS, Flask, SQLAlchemy and WTForms, based on a given set of wireframes. 2 days. 5 credits.
-
Implement user authentication and authorization following best practices.
- Flask SQL. Add a database, multi-user support and game review to Lingo. 2 days.
- Hacking. Recognize and protect against common security bugs in web apps. Implement user authentication and authorization following best practices. 2 days.
- Practice exam. Implement a secure dynamic web site, using HTML, CSS, Flask, SQLAlchemy and WTForms, based on a given set of wireframes. 2 days.
- Exam. Implement a secure dynamic web site, using HTML, CSS, Flask, SQLAlchemy and WTForms, based on a given set of wireframes. 2 days. 5 credits.
-
Recognize and protect against common security bugs in web apps.
- Hacking. Recognize and protect against common security bugs in web apps. Implement user authentication and authorization following best practices. 2 days.
- Practice exam. Implement a secure dynamic web site, using HTML, CSS, Flask, SQLAlchemy and WTForms, based on a given set of wireframes. 2 days.
- Exam. Implement a secure dynamic web site, using HTML, CSS, Flask, SQLAlchemy and WTForms, based on a given set of wireframes. 2 days. 5 credits.
-
Create validated web forms.
- Practice exam. Implement a secure dynamic web site, using HTML, CSS, Flask, SQLAlchemy and WTForms, based on a given set of wireframes. 2 days.
- Exam. Implement a secure dynamic web site, using HTML, CSS, Flask, SQLAlchemy and WTForms, based on a given set of wireframes. 2 days. 5 credits.
-
Configure Cross-origin resource sharing (CORS) in networked applications.
- Fullstack. Write a backend and frontend that in realtime and partly offline.
- Exam. Build a networked application server. 5 credits.
-
Implement REST API calls on the front-end.
- Fullstack. Write a backend and frontend that in realtime and partly offline.
- Exam. Build a networked application server. 5 credits.
-
Create apps featuring realtime server-to-client communication.
- Fullstack. Write a backend and frontend that in realtime and partly offline.
- Exam. Build a networked application server. 5 credits.
-
Write valid and semantic HTML.
Create near-native mobile apps using web technology.
-
Program in JavaScript and TypeScript.
- JavaScript and the DOM. Enhance a web page using client-side JavaScript.
- Vanilla JS apps. Let's create a spreadsheet-like table editor in pure JavaScript, without the use of a framework.
- Frontends Project. Build your amazing PWA project! 3 days. 5 credits.
-
Enhance a MPA using Javascript by manipulating the DOM and handling DOM events.
- JavaScript and the DOM. Enhance a web page using client-side JavaScript.
- Vanilla JS apps. Let's create a spreadsheet-like table editor in pure JavaScript, without the use of a framework.
- Frontends Project. Build your amazing PWA project! 3 days. 5 credits.
- JavaScript & the DOM. Enhance a web page using client-side-only JavaScript.
- Single-Page Applications. Implement SPA in vanilla JavaScript. 2 days.
- PWA Project. Implement front-end, backend-end and testing for a PWA of your own design. 3 days. 5 credits.
-
Create a SPA using components, reactivity, routing and managing application state by employing a frontend framework.
- Vanilla JS apps. Let's create a spreadsheet-like table editor in pure JavaScript, without the use of a framework.
- Vue.js. Build our first reactive webapplication using the Vue.js framework. 2 days.
- Vue Components. Build a modular Vue application with reusable components and typescript. 2 days.
- Vue State. Manage State in a Vue Application 2 days.
- PWA integration. Learn how to integrate your app with the device os and hardware through web-api's.
- PWA Functional Design. Create a functional design for the PWA you are going to build in your project.
- Frontends Project. Build your amazing PWA project! 3 days. 5 credits.
- Single-Page Applications. Implement SPA in vanilla JavaScript. 2 days.
- PWA Project. Implement front-end, backend-end and testing for a PWA of your own design. 3 days. 5 credits.
-
Create a PWA that provides offline operation using a caching strategy and on device storage of application and domain state.
- Vue.js. Build our first reactive webapplication using the Vue.js framework. 2 days.
- Vue Components. Build a modular Vue application with reusable components and typescript. 2 days.
- Vue State. Manage State in a Vue Application 2 days.
- PWA integration. Learn how to integrate your app with the device os and hardware through web-api's.
- Frontends Project. Build your amazing PWA project! 3 days. 5 credits.
-
Create a PWA that integrate with the device operating system using the web app manifest and web api's.
- PWA integration. Learn how to integrate your app with the device os and hardware through web-api's.
- Frontends Project. Build your amazing PWA project! 3 days. 5 credits.
-
Create a PWA that handles differences in browser capabilities, screen size, input device.
- Vue.js. Build our first reactive webapplication using the Vue.js framework. 2 days.
- Vue Components. Build a modular Vue application with reusable components and typescript. 2 days.
- Vue State. Manage State in a Vue Application 2 days.
- PWA integration. Learn how to integrate your app with the device os and hardware through web-api's.
- Frontends Project. Build your amazing PWA project! 3 days. 5 credits.
- Securing networked applications.
-
Use the Node.js ecosystem, including packages and build tools.
- REST. Design a tidy REST API, implement it using Express.
- Testing REST endpoints. Testing REST endpoints
- Exam. Build a networked application server. 5 credits.
- Node.js. Create a web app using Node.js.
- REST and test. Design a tidy REST API, implement it using Express and test it with Cypress. 2 days.
- PWA Project. Implement front-end, backend-end and testing for a PWA of your own design. 3 days. 5 credits.
-
Build tidy REST APIs using Node.js and express.js.
- REST. Design a tidy REST API, implement it using Express.
- Testing REST endpoints. Testing REST endpoints
- REST and frontends. Build a craft beer rating app
- Exam. Build a networked application server. 5 credits.
- REST and test. Design a tidy REST API, implement it using Express and test it with Cypress. 2 days.
- PWA Project. Implement front-end, backend-end and testing for a PWA of your own design. 3 days. 5 credits.
-
Program in JavaScript and TypeScript.
Use databases.
-
Use SQL select queries to read, search, write, update and delete records.
- Queries. Use SQL select queries to read, search, write, update and delete records.
- Modifying data and subqueries. Use subqueries. Use SQL select queries to read, search, write, update and delete records.
- Practice exam. Based on a description, create a schema and write a series of well-performing queries.
- Exam. Based on a description, create a schema and write a series of well-performing queries. 5 credits.
-
Write SQL queries involving joins.
- Join the fun. Write SQL queries involving joins.
- Practice exam. Based on a description, create a schema and write a series of well-performing queries.
- Exam. Based on a description, create a schema and write a series of well-performing queries. 5 credits.
-
Use GROUP BY and aggregate functions to calculate statistics.
- Aggregate functions. Use GROUP BY and aggregate functions to calculate statistics.
- Practice exam. Based on a description, create a schema and write a series of well-performing queries.
- Exam. Based on a description, create a schema and write a series of well-performing queries. 5 credits.
-
Use subqueries.
- Modifying data and subqueries. Use subqueries. Use SQL select queries to read, search, write, update and delete records.
- Practice exam. Based on a description, create a schema and write a series of well-performing queries.
- Exam. Based on a description, create a schema and write a series of well-performing queries. 5 credits.
-
Create normalized database tables based on an Entity Relationship Diagram.
- Schemas. Create normalized database tables based on an Entity Relationship Diagram. Use foreign keys to guarantee data consistency.
- Practice exam. Based on a description, create a schema and write a series of well-performing queries.
- Exam. Based on a description, create a schema and write a series of well-performing queries. 5 credits.
-
Use indexes to enhance query performance.
- Indexes & views. Use indexes to enhance query performance. Use views to simplify complicated database queries.
- Practice exam. Based on a description, create a schema and write a series of well-performing queries.
- Exam. Based on a description, create a schema and write a series of well-performing queries. 5 credits.
-
Use foreign keys to guarantee data consistency.
- Data modeling. Describe real-world objects using Entity Relationship Diagrams. Use foreign keys to guarantee data consistency.
- Schemas. Create normalized database tables based on an Entity Relationship Diagram. Use foreign keys to guarantee data consistency.
- Practice exam. Based on a description, create a schema and write a series of well-performing queries.
- Exam. Based on a description, create a schema and write a series of well-performing queries. 5 credits.
-
Use an Object Relation Mapper.
- Object Relational Mapping. Use an Object Relation Mapper. 2 days.
- Practice exam. Implement a secure dynamic web site, using HTML, CSS, Flask, SQLAlchemy and WTForms, based on a given set of wireframes. 2 days.
- Exam. Implement a secure dynamic web site, using HTML, CSS, Flask, SQLAlchemy and WTForms, based on a given set of wireframes. 2 days. 5 credits.
-
Create Python programs that fetch and modify data in a database.
- Python SQL. Create Python programs that fetch and modify data in a PostgreSQL database.
- Flask SQL. Add a database, multi-user support and game review to Lingo. 2 days.
- Practice exam. Implement a secure dynamic web site, using HTML, CSS, Flask, SQLAlchemy and WTForms, based on a given set of wireframes. 2 days.
- Exam. Implement a secure dynamic web site, using HTML, CSS, Flask, SQLAlchemy and WTForms, based on a given set of wireframes. 2 days. 5 credits.
-
Use views to simplify complicated database queries.
- Indexes & views. Use indexes to enhance query performance. Use views to simplify complicated database queries.
- Practice exam. Based on a description, create a schema and write a series of well-performing queries.
- Exam. Based on a description, create a schema and write a series of well-performing queries. 5 credits.
-
Create a PWA that provides offline operation using a caching strategy and on device storage of application and domain state.
- Vue.js. Build our first reactive webapplication using the Vue.js framework. 2 days.
- Vue Components. Build a modular Vue application with reusable components and typescript. 2 days.
- Vue State. Manage State in a Vue Application 2 days.
- PWA integration. Learn how to integrate your app with the device os and hardware through web-api's.
- Frontends Project. Build your amazing PWA project! 3 days. 5 credits.
-
Use SQL select queries to read, search, write, update and delete records.
Implement networked applications.
- Understand the basics of the Internet Protocol.
-
Program TCP and UDP clients and servers.
- UDP. Implement a client for a UDP-based protocol.
- TCP. Write an HTTP/1.1 server with a TCP-based protocol. 2 days.
- Exam. Build a networked application server. 5 credits.
- UDP. Implement a client for a UDP-based protocol.
- TCP & asyncio. Write asynchronous servers and clients for a TCP-based protocol. 2 days.
- Practice-exam. Create a networked application.
- Exam. Create a networked application and extend Saxy. 2 days. 5 credits.
-
Implement a simple protocol based on a specification.
- UDP. Implement a client for a UDP-based protocol.
- TCP. Write an HTTP/1.1 server with a TCP-based protocol. 2 days.
- Exam. Build a networked application server. 5 credits.
- UDP. Implement a client for a UDP-based protocol.
- TCP & asyncio. Write asynchronous servers and clients for a TCP-based protocol. 2 days.
- Practice-exam. Create a networked application.
- Exam. Create a networked application and extend Saxy. 2 days. 5 credits.
-
Work with binary data, bits and bytes.
- Gates, bits, bytes, numbers. How does a computer work on the lowest level? 2 days.
- Exam. Use Rust to create a graphical game. 2 days. 5 credits.
- Gates, bits, bytes, numbers. How does a computer work on the lowest level? 2 days.
- Exam. Use Rust to create a graphical game. 2 days. 5 credits.
-
Build tidy REST APIs using Node.js and express.js.
- REST. Design a tidy REST API, implement it using Express.
- Testing REST endpoints. Testing REST endpoints
- REST and frontends. Build a craft beer rating app
- Exam. Build a networked application server. 5 credits.
- REST and test. Design a tidy REST API, implement it using Express and test it with Cypress. 2 days.
- PWA Project. Implement front-end, backend-end and testing for a PWA of your own design. 3 days. 5 credits.
-
Quickly and independently learn to use new techniques.
Quickly and independently learn to use new programming languages.
-
Use data types, variables, control flow, functions and terminal I/O in Rust.
- Hello Rust. Use data types, variables, control flow, functions and terminal I/O in Rust.
- More Rust. Use data types, variables, control flow, functions and terminal I/O in Rust. 2 days.
- Exam. Use Rust to create a graphical game. 2 days. 5 credits.
- Hello Rust. Use data types, variables, control flow, functions and terminal I/O in Rust.
- More Rust. Use data types, variables, control flow, functions and terminal I/O in Rust. 2 days.
- Exam. Use Rust to create a graphical game. 2 days. 5 credits.
-
Program in JavaScript and TypeScript.
- JavaScript and the DOM. Enhance a web page using client-side JavaScript.
- Vanilla JS apps. Let's create a spreadsheet-like table editor in pure JavaScript, without the use of a framework.
- Frontends Project. Build your amazing PWA project! 3 days. 5 credits.
-
Use data types, variables, control flow, functions and terminal I/O in Rust.
Quickly and independently learn to use new frameworks and libraries.
-
Create web apps using Flask and Jinja2.
- Flask basics. Use Flask and Jinja2 to create a dynamic web site.
- Flask SQL. Add a database, multi-user support and game review to Lingo. 2 days.
- Form handling. Handle forms and field validation. 2 days.
- Practice exam. Implement a secure dynamic web site, using HTML, CSS, Flask, SQLAlchemy and WTForms, based on a given set of wireframes. 2 days.
- Exam. Implement a secure dynamic web site, using HTML, CSS, Flask, SQLAlchemy and WTForms, based on a given set of wireframes. 2 days. 5 credits.
-
Utilize third-party libraries.
- Polymorphism. Building a graphical game with rockets and asteroids using Avalonia 3 days.
- Exam. Build a graphical application using Avalonia and by applying OOP Concepts. 2 days. 5 credits.
- Documentation & OOP libraries. Write the documentation for an OOP library and extend it.
- Practice exam. Implement a library and two OOP applications that use it. 2 days.
- Exam. Implement a library and two OOP applications that use it. 2 days. 5 credits.
-
Use an Object Relation Mapper.
- Object Relational Mapping. Use an Object Relation Mapper. 2 days.
- Practice exam. Implement a secure dynamic web site, using HTML, CSS, Flask, SQLAlchemy and WTForms, based on a given set of wireframes. 2 days.
- Exam. Implement a secure dynamic web site, using HTML, CSS, Flask, SQLAlchemy and WTForms, based on a given set of wireframes. 2 days. 5 credits.
-
Use the Node.js ecosystem, including packages and build tools.
- REST. Design a tidy REST API, implement it using Express.
- Testing REST endpoints. Testing REST endpoints
- Exam. Build a networked application server. 5 credits.
- Node.js. Create a web app using Node.js.
- REST and test. Design a tidy REST API, implement it using Express and test it with Cypress. 2 days.
- PWA Project. Implement front-end, backend-end and testing for a PWA of your own design. 3 days. 5 credits.
-
Create parsers for domain specific languages.
- Parsers & interpreters. Build a recursive descent parser and interpreter for a simple language. 2 days.
- Advanced parsers and compilers. Compile a high level language to SAX16 assembler! 2 days.
- Exam. Extend the Saxy language. 2 days. 5 credits.
- Parsers & interpreters. Build a recursive descent parser and interpreter for a simple language. 2 days.
- Advanced parsers and compilers. Compile a high level language to SAX16 assembler! 2 days.
- Exam. Create a networked application and extend Saxy. 2 days. 5 credits.
-
Create a SPA using components, reactivity, routing and managing application state by employing a frontend framework.
- Vanilla JS apps. Let's create a spreadsheet-like table editor in pure JavaScript, without the use of a framework.
- Vue.js. Build our first reactive webapplication using the Vue.js framework. 2 days.
- Vue Components. Build a modular Vue application with reusable components and typescript. 2 days.
- Vue State. Manage State in a Vue Application 2 days.
- PWA integration. Learn how to integrate your app with the device os and hardware through web-api's.
- PWA Functional Design. Create a functional design for the PWA you are going to build in your project.
- Frontends Project. Build your amazing PWA project! 3 days. 5 credits.
- Single-Page Applications. Implement SPA in vanilla JavaScript. 2 days.
- PWA Project. Implement front-end, backend-end and testing for a PWA of your own design. 3 days. 5 credits.
-
Create a PWA that integrate with the device operating system using the web app manifest and web api's.
- PWA integration. Learn how to integrate your app with the device os and hardware through web-api's.
- Frontends Project. Build your amazing PWA project! 3 days. 5 credits.
-
Create web apps using Flask and Jinja2.
Quickly and independently learn to use new algorithm or patterns.
-
Implement algorithms expressed in pseudo-code.
- Sorting. Implement algorithms expressed in pseudo-code.
- Practice exam. Solve an algorithmic problem.
- Exam. Solve an algorithmic problem. 5 credits.
-
Use backtracking to find optimal solutions to a class of problems.
- Backtracking. Use backtracking to find optimal solutions to a class of problems.
- Practice exam. Solve an algorithmic problem.
- Exam. Solve an algorithmic problem. 5 credits.
-
Recognize and apply common design patterns.
- Design patterns. Learn how to recognize and use design patterns.
- Project. Design the architecture for a software system, choosing technologies with regard for scalability, reliability and security. 4 days. 5 credits.
-
Implement algorithms expressed in pseudo-code.
-
Use automated software testing and deployment.
Make effective use of automated testing.
-
Create unit tests to validate whether a module works as intended.
- Practice exam. Solve an algorithmic problem.
- Exam. Solve an algorithmic problem. 5 credits.
-
Create API tests.
- Testing REST endpoints. Testing REST endpoints
- Exam. Build a networked application server. 5 credits.
- REST and test. Design a tidy REST API, implement it using Express and test it with Cypress. 2 days.
- PWA Project. Implement front-end, backend-end and testing for a PWA of your own design. 3 days. 5 credits.
-
Create automated acceptance tests for a SPA.
- Vue.js. Build our first reactive webapplication using the Vue.js framework. 2 days.
- Vue Components. Build a modular Vue application with reusable components and typescript. 2 days.
- Vue State. Manage State in a Vue Application 2 days.
- Frontends Project. Build your amazing PWA project! 3 days. 5 credits.
- End-to-end tests. End-to-end testing using Cypress.
- PWA Project. Implement front-end, backend-end and testing for a PWA of your own design. 3 days. 5 credits.
- Write scripts to automatically build, test and deploy apps using GitLab.
-
Create unit tests to validate whether a module works as intended.
Manage (containerized) Linux systems.
-
Perform basic Linux system administration.
- Linux. Install Manjaro Linux on your laptop and get comfortable with it, as that's the operating system we'll be using for the rest of the programme.
- Scripting basics. Automate simple tasks using Linux shell scripts.
- Exam. Build an application using Docker and scripting. 2 days. 5 credits.
-
Automate tasks using Linux shell scripting.
- Scripting basics. Automate simple tasks using Linux shell scripts.
- Exam. Build an application using Docker and scripting. 2 days. 5 credits.
- Encapsulate applications using Docker and Docker Compose.
-
Perform basic Linux system administration.
Automate deployment to a cloud platform.
- Deploy applications to a public cloud infrastructure.
-
Declare and deploy a simple infrastructure from code.
- Infrastructure as code. Declare and deploy a simple infrastructure from code. 2 days.
- Exam. Build an application using Docker and scripting. 2 days. 5 credits.
- Write scripts to automatically build, test and deploy apps using GitLab.
-
Collaborate within a development team.
Use the tools and methodologies of modern development teams.
-
Reflect on the use of various software project management models and their differences.
- Business safari. Experience life at a software company!
- Business safari. Experience life at a software company!
- Grading. The previous assignments will make up your grade. 0 days. 5 credits.
- Business safari. Experience life at a software company!
- Business safari. Experience life at a software company!
- Business safari. Experience life at a software company!
- Roles & project management. What roles will you commonly find in a software company and how do they collaborate? 2 days.
- Grading. The previous assignments will make up your grade. 0 days. 5 credits.
-
Perform Git commits, merges and rebases from the command line.
- Git Introduction. Introduction to source revision control.
- Exam. Build an application using Docker and scripting. 2 days. 5 credits.
- Git Introduction. Introduction to source revision control.
- Use a web-based DevOps platform (GitLab) for issue management and merge requests.
-
Reflect on the use of various software project management models and their differences.
Reflect upon one's role as a software development within a broader context.
-
Employ personal time management techniques in order to be happier, healthier and more effective.
- Forty-two Sessions. Every week we'll take an hour of your time to discuss an important topic with your study coaching group. 3 days.
- Grading. The previous assignments will make up your grade. 0 days. 5 credits.
- Grading. The previous assignments will make up your grade. 0 days. 5 credits.
-
Understand the function of and interaction between employee roles within software companies.
- Forty-two Sessions. Every week we'll take an hour of your time to discuss an important topic with your study coaching group. 3 days.
- Business safari. Experience life at a software company!
- Business safari. Experience life at a software company!
- Grading. The previous assignments will make up your grade. 0 days. 5 credits.
- Business safari. Experience life at a software company!
- Business safari. Experience life at a software company!
- Business safari. Experience life at a software company!
- Roles & project management. What roles will you commonly find in a software company and how do they collaborate? 2 days.
- Grading. The previous assignments will make up your grade. 0 days. 5 credits.
-
Know what it means to be an employee in terms of expectations, procedures, the law, contracts and salary.
- Forty-two Sessions. Every week we'll take an hour of your time to discuss an important topic with your study coaching group. 3 days.
- Business safari. Experience life at a software company!
- Business safari. Experience life at a software company!
- Grading. The previous assignments will make up your grade. 0 days. 5 credits.
- Business safari. Experience life at a software company!
- Business safari. Experience life at a software company!
- Business safari. Experience life at a software company!
- Grading. The previous assignments will make up your grade. 0 days. 5 credits.
-
Employ personal time management techniques in order to be happier, healthier and more effective.
Communicate effectively.
-
Present your work in a public presentation.
- Five-minute pitch. Publicly present your contribution.
- Grading. The previous assignments will make up your grade. 0 days. 5 credits.
- Five-minute pitch. Publicly present your contribution.
- Open Source Project. Extend an Open Source project of your choosing to add some nice features. 7 days. 5 credits.
- Five-minute pitch. Publicly present your contribution.
- Grading. The previous assignments will make up your grade. 0 days. 5 credits.
-
Create simple software in a small, informally managed team.
- End-of-quarter project. A two-day team project. 2 days.
- End-of-quarter project. A two-day team project. 2 days.
- End-of-quarter project. A two-day team project. 2 days.
- Grading. The previous assignments will make up your grade. 0 days. 5 credits.
- End-of-quarter project. A two-day team project. 2 days.
- End-of-quarter project. A two-day team project. 2 days.
- End-of-quarter project. A two-day team project. 2 days.
- Grading. The previous assignments will make up your grade. 0 days. 5 credits.
-
Perform a thorough but considerate code review.
- LMS Sprint. Work as a professional software team on our Learning Management System. 10 days.
- Grading. The previous assignments will make up your grade. 0 days. 5 credits.
- Code review. Review somebody else's work and improve your work based on her/his review of yours. 3 days.
- Grading. The previous assignments will make up your grade. 0 days. 5 credits.
-
Improve your work based on a code review.
- LMS Sprint. Work as a professional software team on our Learning Management System. 10 days.
- Grading. The previous assignments will make up your grade. 0 days. 5 credits.
- Code review. Review somebody else's work and improve your work based on her/his review of yours. 3 days.
- Maintainer review. Another round of reviews this time by a maintainer, hopefully followed by a merge. 2 days.
- Grading. The previous assignments will make up your grade. 0 days. 5 credits.
-
Present your work in a public presentation.
Period 0
Welcome
Preparation is key! Time to setup your digital working environment and start your journey in becoming a (better) software developer.
Life as a Developer
Software is usually developed in teams. This can be a lot of fun, but it also brings some challenges... This module provides you with some theory about working as part of a professional development team, as part of a larger company. You'll also practice your presentation skills.
When finishing this module students should be able to...- Know what it means to be an employee in terms of expectations, procedures, the law, contracts and salary.
- Employ personal time management techniques in order to be happier, healthier and more effective.
- Reflect on the use of various software project management models and their differences.
- Understand the function of and interaction between employee roles within software companies.
- Create simple software in a small, informally managed team.
Period 1a
Python programming
Python is a programming language that is relatively easy to use for beginners, but commonly used by experts as well. It is a general purpose language, meaning it can be used to create many types of computer programs. It is often used for quickly automating tasks, data analysis, artificial intelligence and for creating web applications. In this module, we'll learn the basics of imperative programming using Python.
When finishing this module students should be able to...- Declare and assignment variables.
- Output text and read user input.
- Branch using if, elif and else.
- Use loops.
- Use comments and whitespace to improve readability.
- Define and use functions that take arguments and return a value.
- Give variables and functions concise but descriptive names.
- Convert other types to string, concatenate strings and take substrings.
- Create, search, modify and iterate lists.
- Find and solve bugs in a program using a debugger.
- Use dictionaries to model relations.
- Read and write files.
- Use modules to split a program into logical parts.
- Gracefully handle errors by throwing and catching exceptions.
Websites
At its core, the world wide web consists of a collection of documents that link to each other. The documents are written using HTML and styled using CSS. Both are languages intended to be understood by computers, but are not programming languages. We will learn these languages to be able to create decent-looking web pages. Later on, we'll build on this knowledge to create web applications.
When finishing this module students should be able to...- Write valid and semantic HTML.
- Apply styling to a site using plain CSS.
- Apply basic graphical design principles for fonts, colors, spacing and alignment.
- Create web sites that look and work well on any screen size.
- Use icons and fonts.
- Construct HTML forms to collect user input.
SQL databases
Applications usually work on (large amounts of) information. Such information is often stored in a database that is controlled by a database management system. The system we'll be working with is PostgreSQL. Like other well-known database systems (such as Oracle, MySQL and Microsoft SQL Server) one can interact with it using the SQL computer language in order to store and retrieve data. We will be learning how to represent real-world objects as an SQL database, and how to efficiently generate all kinds of useful reports from this data.
When finishing this module students should be able to...- Use SQL select queries to read, search, write, update and delete records.
- Write SQL queries involving joins.
- Describe real-world objects using Entity Relationship Diagrams.
- Use GROUP BY and aggregate functions to calculate statistics.
- Use subqueries.
- Create normalized database tables based on an Entity Relationship Diagram.
- Use indexes to enhance query performance.
- Use foreign keys to guarantee data consistency.
- Use views to simplify complicated database queries.
Period 1b
Object-Oriented Programming
Object-Oriented Programming (OOP) is a way of programming using objects that contain data as well as code. This can make it easier to organize larger computer programs. We'll learn how to apply the various OOP concepts in the C# language.
When finishing this module students should be able to...- Create and use simple classes with a constructor, methods and instance variables.
- Create inheritance hierarchies to model real-world objects.
- Use static methods and class variables.
- Utilize third-party libraries.
- Using abstract classes and methods.
- Decompose a larger program into logical parts.
- Effectively use a documentation generator to document a public interface.
- Use refactoring to improve code quality.
- Implement design based on class diagrams.
- Understand and implement event-based programming.
Web Applications
In period 1.1 we learned how to create a static (non-interactive) web page. In this module, we'll learn how to add interactivity by adding a dynamic backend consisting of Python, the Flask framework and an SQL database. We'll also learn about the use of a test plan, to make sure your dynamic web site does what it's supposed to do.
When finishing this module students should be able to...- Create web apps using Flask and Jinja2.
- Create Python programs that fetch and modify data in a database.
- Use an Object Relation Mapper.
- Implement user authentication and authorization following best practices.
- Recognize and protect against common security bugs in web apps.
- Create validated web forms.
Functional Design
Up until this point in the study program, you have always been provided with a pretty clear description of what the end result of an assignment should actually do. In this module, you'll learn techniques to create a functional design yourself, based on the wishes of a client. To keep your designs very practical, our focus will be on the User Experience (UX) part of the design. You will design user interactions using wireframes and descriptions of interactivity.
When finishing this module students should be able to...- Effectively interview stakeholders with regard to requirements.
- Translate business requirements to a functional design.
- Conduct user studies.
- Draw wireframes to rapidly describe user interfaces.
- Describe real-world objects using Entity Relationship Diagrams.
- Create UX designs for different device types.
Period 1c
Algorithms & data structures
An algorithm is a list of rules to follow in order to solve a problem. A data structure is a particular way of organizing data so that it can be used effectively. We'll be learning to select suitable algorithms and data structures, to reason about their efficiencies and to implement them. We'll approach this by studying a few of the common ones. Along the way, we'll also learn how to create a properly documented and unit-tested self-contained module out of them.
When finishing this module students should be able to...- Create unit tests to validate whether a module works as intended.
- Select algorithms based on algorithmic time/space complexity.
- Knows how and when to use arrays (lists), maps (dictionaries), linked lists and trees.
- Effectively use recursive functions.
- Implement algorithms expressed in pseudo-code.
- Understand, implement and use sorted data structures such as trees and heaps.
- Use backtracking to find optimal solutions to a class of problems.
- Use graphs to store and process data.
Frontends
Develop single-page, offline-first and progressive web applications. Automate executable specifications to drive development and validate that your implementation meets acceptance criteria.
When finishing this module students should be able to...- Program in JavaScript and TypeScript.
- Enhance a MPA using Javascript by manipulating the DOM and handling DOM events.
- Create a SPA using components, reactivity, routing and managing application state by employing a frontend framework.
- Create a PWA that provides offline operation using a caching strategy and on device storage of application and domain state.
- Create a PWA that handles differences in browser capabilities, screen size, input device.
- Create a PWA that integrate with the device operating system using the web app manifest and web api's.
- Create automated acceptance tests for a SPA.
DevOps
In many working environments, software developers are not only responsible for solving problems by creating great software, but for testing and deploying it as well. In this module we'll learn about some of the tools and techniques commonly used to do this.
When finishing this module students should be able to...- Understand the basics of the Internet Protocol.
- Perform basic Linux system administration.
- Automate tasks using Linux shell scripting.
- Encapsulate applications using Docker and Docker Compose.
- Deploy applications to a public cloud infrastructure.
- Declare and deploy a simple infrastructure from code.
- Perform Git commits, merges and rebases from the command line.
- Use a web-based DevOps platform (GitLab) for issue management and merge requests.
- Write scripts to automatically build, test and deploy apps using GitLab.
Period 1d
Backends
Create and test a networked application.
When finishing this module students should be able to...- Program TCP and UDP clients and servers.
- Implement a simple protocol based on a specification.
- Use the Node.js ecosystem, including packages and build tools.
- Build tidy REST APIs using Node.js and express.js.
- Securing networked applications.
- Create apps featuring realtime server-to-client communication.
- Create API tests.
- Implement REST API calls on the front-end.
- Configure Cross-origin resource sharing (CORS) in networked applications.
Open Source
When working for a company, software developers are often asked to improve upon pre-existing software projects. Let's learn and practice how to do that, by adding to our very own LMS Open Source project! This skill will come in handy when doing your internships.
When finishing this module students should be able to...- Analyze a large and complex pre-existing code base.
- Contribute a new feature to a pre-existing code base, fitting in with existing practices.
- Collaborate on an online platform to contribute code.
- Perform a thorough but considerate code review.
- Improve your work based on a code review.
- Present your work in a public presentation.
Internship Planning
Once you have 55 ECTS, you can start planning your internships.
Period 2a
First Internship
During the first year, you have learned to create relatively small applications by yourself. The internships are meant to teach how to cooperatively work on larger applications. It will be on the job learning, as a trainee within a professional development team. Each internship lasts for 10 full-time weeks.
When finishing this module students should be able to...- Implement software.
- Proficiently use common technologies.
- Quickly and independently learn to use new techniques.
- Use automated software testing and deployment.
- Collaborate within a development team.
Period 2b
Compilers
How does a computer work? How would you program one without the use of a high-level programming language like Python? Let's find out! Next, we'll implement our own programming language parsers and compiler on top of that! Although only relatively few software developers do this type of low-level work on a regular basis, knowing about what "lies underneath" does make every developer more effective.
When finishing this module students should be able to...- Write simple programs in an assembler language.
- Interpret or compile computer languages.
- Create parsers for domain specific languages.
- Write regular expressions to match complex patterns in strings.
System Programming
Sometimes programs have tight constraints on resource usage, for example games trying to achieve maximum performance, and programs meant to run on tiny embedded computers. In this course, we will dive into meeting these constraints with a low-level program language; Rust!
When finishing this module students should be able to...- Work with binary data, bits and bytes.
- Explain the basic operation of a CPU, and its relation to memory and I/O.
- Understand how the call stack works.
- Use data types, variables, control flow, functions and terminal I/O in Rust.
- Manually manage heap memory for a simple program.
- Use and define traits and generics in Rust.
- Use polymorphism in Rust.
- Understand and use pointers.
- Optimize applications for performance.
- Work with low-level graphics primitives.
- Write multi-threaded programs.
- Write simple programs in an assembler language.
Technical design
A technical design gives a high-level overview of how a functional design will be implemented. Important technical decisions should be made, hopefully based on more than just gut feeling. The program should be split into logical parts and it should be clear how these parts communicate. All of this should be documented in a way that makes it easy for other software developers to understand what is going on.
When finishing this module students should be able to...- Recognize and apply common design patterns.
- Design class diagrams for non-trivial systems.
- Create high-level overviews of software architectures.
- Create graphical software models using PlantUML.
- Make methodical decisions.
- Decompose a larger program into logical parts.
- Design scalable systems.
- Design reliable systems.
- Design secure systems.
- Research new technologies
Period 2c
Second Internship
Like the first internship, but at a (hopefully very) different organization and bringing more experience to the table. This internship (including a reflection on the differences with your earlier internship) counts for half your graduation grade.
When finishing this module students should be able to...- Implement software.
- Proficiently use common technologies.
- Quickly and independently learn to use new techniques.
- Use automated software testing and deployment.
- Collaborate within a development team.
Period 2d
Graduation Project
Time to complete the puzzle! Impress us with a project of your own where you show off your software development skills.
When finishing this module students should be able to...- Create functional designs.
- Create technical designs.
- Apply insight to solve problems.
Period x
Android programming (2023)
In this module, we'll learn a second programming language: Java. We'll use it to create apps for the Android platform.
When finishing this module students should be able to...- Program in Java.
- Write multi-threaded programs.
- Create and control Views and work with Android APIs.
- Use Android Studio to design ConstraintLayouts suitable for any screen size.
- Create and spawn Android activities, carefully managing their lifecycles.
- Create lists with and without a custom view on Android.
- Exchange data with an HTTP server on Android.
- Use Android Room to store and retrieve local data.
Low-level programming (2023)
How does a computer work? How would you program one without the use of a high-level programming language like Python? Let's find out! And while we're at it, we'll as learn how to interface with hardware components! Although only relatively few software developers do this type of low-level work on a regular basis, knowing about what "lies underneath" does make every developer more effective.
When finishing this module students should be able to...- Work with binary data, bits and bytes.
- Explain the basic operation of a CPU, and its relation to memory and I/O.
- Understand how the call stack works.
- Use data types, variables, control flow, functions and terminal I/O in Rust.
- Manually manage heap memory for a simple program.
- Use and define traits and generics in Rust.
- Use polymorphism in Rust.
- Understand and use pointers.
- Optimize applications for performance.
- Work with low-level graphics primitives.
- Write multi-threaded programs.
- Write simple programs in an assembler language.
Object-Oriented Programming (2023)
Object-Oriented Programming (OOP) is a way of programming using objects than contain data as well as code. This can make it easier to organize larger computer programs. We'll learn how to apply the various OOP concepts in Python.
When finishing this module students should be able to...- Create and use simple classes with a constructor, methods and instance variables.
- Create inheritance hierarchies to model real-world objects.
- Use static methods and class variables.
- Utilize third-party libraries.
- Using abstract classes and methods.
- Decompose a larger program into logical parts.
- Effectively use a documentation generator to document a public interface.
- Use refactoring to improve code quality.
- Implement design based on class diagrams.
Teamwork (2023)
Software is usually developed in teams. This can be a lot of fun, but it also brings some challenges... This module provides you with some theory about working as part of a professional development team, as part of a larger company. You'll also practice your presentation skills.
When finishing this module students should be able to...- Know what it means to be an employee in terms of expectations, procedures, the law, contracts and salary.
- Employ personal time management techniques in order to be happier, healthier and more effective.
- Reflect on the use of various software project management models and their differences.
- Understand the function of and interaction between employee roles within software companies.
- Create simple software in a small, informally managed team.
Protocols & parsers (2023)
Many computer programs need to communicate complex data with users or with other computer programs. Protocols and computer languages exist to make this possible. We'll learn about some common protocols (such as those used by the internet) and how to work with them, about encryption, and about how to create a parser to have your program 'understand' a computer language.
When finishing this module students should be able to...- Understand the basics of the Internet Protocol.
- Program TCP and UDP clients and servers.
- Asynchronous programming.
- Implement a simple protocol based on a specification.
- Effectively apply (a)symmetric encryption.
- Write regular expressions to match complex patterns in strings.
- Create parsers for domain specific languages.
- Interpret or compile computer languages.
Client-side web (2023)
Many modern web applications are 'single-page', meaning they don't have the concept of pages that you navigate between. Examples include Google Maps, WhatsApp Web and the Spotify web-client. Instead of having the server create HTML pages, the HTML is created from within the browser itself using the JavaScript programming language. The client-side JavaScript program usually communicates with one or more servers through an application programmers interface (API) to exchange data. Let's learn how to build such web apps! And yes, that implies learning JavaScript too. We'll also learn how to perform automated tests on the user interfaces that you've created.
When finishing this module students should be able to...- Program in JavaScript.
- Use the Node.js ecosystem, including packages and build tools.
- Create a SPA using components, reactivity, routing and managing application state by employing a frontend framework.
- Build tidy REST APIs using Node.js and express.js.
- Enhance a MPA using Javascript by manipulating the DOM and handling DOM events.
- Use Svelte to implement a web app.
- Create (progressive) web apps that install as native apps and work offline.
- Create API tests.
- Create automated acceptance tests for a SPA.
Open Source (2023)
When working for a company, software developers are often asked to improve upon pre-existing software projects. Let's learn and practice how to do that, by adding to our very own LMS Open Source project! This skill will come in handy when doing your internships.
When finishing this module students should be able to...- Analyze a large and complex pre-existing code base.
- Contribute a new feature to a pre-existing code base, fitting in with existing practices.
- Collaborate on an online platform to contribute code.
- Present your work in a public presentation.
Open Source
When working for a company, software developers are often asked to improve upon pre-existing software projects. Let's learn and practice how to do that, by adding to our very own LMS Open Source project! This skill will come in handy when doing your internships.
When finishing this module students should be able to...- Analyze a large and complex pre-existing code base.
- Contribute a new feature to a pre-existing code base, fitting in with existing practices.
- Collaborate on an online platform to contribute code.
- Perform a thorough but considerate code review.
- Improve your work based on a code review.
- Present your work in a public presentation.
Internship 1 (2023)
During the first year, you have learned to create relatively small applications by yourself. The internships are meant to teach how to cooperatively work on larger applications. It will be on the job learning, as a trainee within a professional development team. Each internship lasts for 10 full-time weeks.
Internship 2 (2023)
Like the first internship, but at a (hopefully very) different organization and bringing more experience to the table.
Graduation (2023)
Time to complete the puzzle! Impress us with a project of your own where you show off your software development skills.
When finishing this module students should be able to...- Create functional designs.
- Create technical designs.
- Implement software.
- Apply insight to solve problems.
- Proficiently use common technologies.
- Quickly and independently learn to use new techniques.
- Use automated software testing and deployment.
- Collaborate within a development team.
For each activity in the HBO-i domain model 2018 that our programme covers, the list below show all tasks for the chosen level together with the programme's learning outcome(s) that correspond with this task.
Software - Analysis - level 1
Collect and validate functional requirements for a software system with one stakeholder according to a standard method.
- Create functional designs. → Iteratively clarify vaguely described business requirements.
Define acceptance criteria for functional requirements stated above.
- Create functional designs. → Express a functional design as a domain model, a comprehensive set of wireframe drawings and interaction descriptions.
Software - Advise - level 2
Provide advice on the purchase and selection of software components during the development of a software system whereby the cost aspect plays a role.
- Create technical designs. → Make methodical technical decisions, with regard for scalability, reliability and security.
Provide advice on a section of the architecture or a limited software system.
- Create technical designs. → Make methodical technical decisions, with regard for scalability, reliability and security.
Give advice on the use of prototypes in validating the requirements.
- No mapping.
Software - Design - level 2
Compile a design for a software system while taking into account the use of the existing components and libraries.
- Create technical designs. → Create graphical representations of existing or proposed software hierarchies.
- Create technical designs. → Split a software system into smaller components.
- Implement software. → Extend pre-existing software.
Apply design-quality criteria while taking into account security aspects and various types of devices.
- Create technical designs. → Make methodical technical decisions, with regard for scalability, reliability and security.
Create a design for a system that can process and consult a large quantity of data.
- Create technical designs. → Make methodical technical decisions, with regard for scalability, reliability and security.
- Proficiently use common technologies. → Use databases.
Record the quality of the design, for example by testing or prototyping, taking into account the formulated quality properties.
- No mapping.
Compile test subjects according to a given test strategy.
- Use automated software testing and deployment. → Make effective use of automated testing.
Software - Realisation - level 3
Build and make available a scalable software system that correlates with existing systems, perhaps in the cloud, according to the designed architecture while using existing frameworks.
- Implement software. → Implement applications and libraries using imperative and object-oriented techniques.
- Implement software. → Use a diverse set of programming languages.
- Implement software. → Create software that is robust, readable, maintainable, performant and well-documented.
- Implement software. → Extend pre-existing software.
- Apply insight to solve problems. → Select, use and implement right right algorithms and data structures.
- Apply insight to solve problems. → Reason based on a basic understanding of the low-level workings of a computer.
- Apply insight to solve problems. → Reason based on a basic understanding of parsers and compilers.
- Proficiently use common technologies. → Create server-rendered web applications.
- Proficiently use common technologies. → Create near-native mobile apps using web technology.
- Proficiently use common technologies. → Use databases.
- Proficiently use common technologies. → Implement networked applications.
- Use automated software testing and deployment. → Automate deployment to a cloud platform.
Application of test automation in carrying out tests.
- Use automated software testing and deployment. → Make effective use of automated testing.
Software - Manage & Control - level 2
Manage and use a development environment to support software development in teams, including, among others, continuous integration as an option.
- Collaborate within a development team. → Use the tools and methodologies of modern development teams.
- Use automated software testing and deployment. → Make effective use of automated testing.
Apply methods and techniques to manage a software development process and safeguard the quality.
- Collaborate within a development team. → Use the tools and methodologies of modern development teams.
- Use automated software testing and deployment. → Make effective use of automated testing.
Life as a Developer | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Period | 0 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ECTS | 5 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Type | Hand-in assignment with oral explanation. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Duration | At most 0 working day. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Module description | Software is usually developed in teams. This can be a lot of fun, but it also brings some challenges... This module provides you with some theory about working as part of a professional development team, as part of a larger company. You'll also practice your presentation skills. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Exam description | The previous assignments will make up your grade. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Learning goals |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Python programming | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Period | 1 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ECTS | 5 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Type | Hand-in assignment with oral explanation. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Duration | At most 1 working day. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Module description | Python is a programming language that is relatively easy to use for beginners, but commonly used by experts as well. It is a general purpose language, meaning it can be used to create many types of computer programs. It is often used for quickly automating tasks, data analysis, artificial intelligence and for creating web applications. In this module, we'll learn the basics of imperative programming using Python. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Exam description | Implement a well-known game as a terminal application. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Learning goals |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Websites | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Period | 1 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ECTS | 5 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Type | Hand-in assignment with oral explanation. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Duration | At most 1 working day. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Module description | At its core, the world wide web consists of a collection of documents that link to each other. The documents are written using HTML and styled using CSS. Both are languages intended to be understood by computers, but are not programming languages. We will learn these languages to be able to create decent-looking web pages. Later on, we'll build on this knowledge to create web applications. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Exam description | Based on a description, create a decent-looking responsive static web site. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Learning goals |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
SQL databases | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Period | 1 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ECTS | 5 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Type | Hand-in assignment with oral explanation. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Duration | At most 1 working day. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Module description | Applications usually work on (large amounts of) information. Such information is often stored in a database that is controlled by a database management system. The system we'll be working with is PostgreSQL. Like other well-known database systems (such as Oracle, MySQL and Microsoft SQL Server) one can interact with it using the SQL computer language in order to store and retrieve data. We will be learning how to represent real-world objects as an SQL database, and how to efficiently generate all kinds of useful reports from this data. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Exam description | Based on a description, create a schema and write a series of well-performing queries. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Learning goals |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Object-Oriented Programming | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Period | 1 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ECTS | 5 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Type | Hand-in assignment with oral explanation. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Duration | At most 2 working days. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Module description | Object-Oriented Programming (OOP) is a way of programming using objects that contain data as well as code. This can make it easier to organize larger computer programs. We'll learn how to apply the various OOP concepts in the C# language. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Exam description | Build a graphical application using Avalonia and by applying OOP Concepts. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Learning goals |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Web Applications | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Period | 1 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ECTS | 5 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Type | Hand-in assignment with oral explanation. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Duration | At most 2 working days. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Module description | In period 1.1 we learned how to create a static (non-interactive) web page. In this module, we'll learn how to add interactivity by adding a dynamic backend consisting of Python, the Flask framework and an SQL database. We'll also learn about the use of a test plan, to make sure your dynamic web site does what it's supposed to do. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Exam description | Implement a secure dynamic web site, using HTML, CSS, Flask, SQLAlchemy and WTForms, based on a given set of wireframes. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Learning goals |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Functional Design | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Period | 1 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ECTS | 5 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Type | Project with assessment. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Duration | At most 2 working days. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Module description | Up until this point in the study program, you have always been provided with a pretty clear description of what the end result of an assignment should actually do. In this module, you'll learn techniques to create a functional design yourself, based on the wishes of a client. To keep your designs very practical, our focus will be on the User Experience (UX) part of the design. You will design user interactions using wireframes and descriptions of interactivity. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Exam description | Create a complete functional design for an app idea you have invented. AI use allowed. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Learning goals |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Algorithms & data structures | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Period | 1 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ECTS | 5 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Type | Hand-in assignment with oral explanation. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Duration | At most 1 working day. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Module description | An algorithm is a list of rules to follow in order to solve a problem. A data structure is a particular way of organizing data so that it can be used effectively. We'll be learning to select suitable algorithms and data structures, to reason about their efficiencies and to implement them. We'll approach this by studying a few of the common ones. Along the way, we'll also learn how to create a properly documented and unit-tested self-contained module out of them. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Exam description | Solve an algorithmic problem. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Learning goals |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Frontends | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Period | 1 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ECTS | 5 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Type | Project with assessment. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Duration | At most 3 working days. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Module description | Develop single-page, offline-first and progressive web applications. Automate executable specifications to drive development and validate that your implementation meets acceptance criteria. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Exam description | Build your amazing PWA project! | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Learning goals |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
DevOps | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Period | 1 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ECTS | 5 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Type | Hand-in assignment with oral explanation. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Duration | At most 2 working days. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Module description | In many working environments, software developers are not only responsible for solving problems by creating great software, but for testing and deploying it as well. In this module we'll learn about some of the tools and techniques commonly used to do this. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Exam description | Build an application using Docker and scripting. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Learning goals |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Backends | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Period | 1 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ECTS | 5 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Type | Hand-in assignment with oral explanation. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Duration | At most 1 working day. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Module description | Create and test a networked application. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Exam description | Build a networked application server. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Learning goals |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Open Source | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Period | 1 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ECTS | 5 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Type | Project with assessment. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Duration | About 0 working day. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Module description | When working for a company, software developers are often asked to improve upon pre-existing software projects. Let's learn and practice how to do that, by adding to our very own LMS Open Source project! This skill will come in handy when doing your internships. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Exam description | The previous assignments will make up your grade. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Learning goals |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
First Internship | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Period | 2 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ECTS | 15 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Type | Internship. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Duration | About 50 working days. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Module description | During the first year, you have learned to create relatively small applications by yourself. The internships are meant to teach how to cooperatively work on larger applications. It will be on the job learning, as a trainee within a professional development team. Each internship lasts for 10 full-time weeks. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Exam description | Work as part of a team of professional developers. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Learning goals |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Compilers | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Period | 2 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ECTS | 5 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Type | Hand-in assignment with oral explanation. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Duration | At most 2 working days. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Module description | How does a computer work? How would you program one without the use of a high-level programming language like Python? Let's find out! Next, we'll implement our own programming language parsers and compiler on top of that! Although only relatively few software developers do this type of low-level work on a regular basis, knowing about what "lies underneath" does make every developer more effective. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Exam description | Extend the Saxy language. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Learning goals |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
System Programming | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Period | 2 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ECTS | 5 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Type | Hand-in assignment with oral explanation. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Duration | At most 2 working days. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Module description | Sometimes programs have tight constraints on resource usage, for example games trying to achieve maximum performance, and programs meant to run on tiny embedded computers. In this course, we will dive into meeting these constraints with a low-level program language; Rust! | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Exam description | Use Rust to create a graphical game. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Learning goals |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Technical design | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Period | 2 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ECTS | 5 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Type | Hand-in assignment with assessment. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Duration | About 4 working days. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Module description | A technical design gives a high-level overview of how a functional design will be implemented. Important technical decisions should be made, hopefully based on more than just gut feeling. The program should be split into logical parts and it should be clear how these parts communicate. All of this should be documented in a way that makes it easy for other software developers to understand what is going on. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Exam description | Design the architecture for a software system, choosing technologies with regard for scalability, reliability and security. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Learning goals |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Second Internship | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Period | 2 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ECTS | 15 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Type | Internship. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Duration | About 50 working days. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Module description | Like the first internship, but at a (hopefully very) different organization and bringing more experience to the table. This internship (including a reflection on the differences with your earlier internship) counts for half your graduation grade. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Exam description | Work as part of a team of professional developers, comparing your experiences to your first internship. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Learning goals |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Graduation Project | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Period | 2 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ECTS | 15 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Type | Hand-in assignment with assessment. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Duration | About 35 working days. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Module description | Time to complete the puzzle! Impress us with a project of your own where you show off your software development skills. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Exam description | Create a complete design (functional, technical and experimental prototype) for a project of your own choosing. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Learning goals |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Android programming (2023) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Period | x | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ECTS | 5 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Type | Project with assessment. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Duration | At most 3 working days. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Module description | In this module, we'll learn a second programming language: Java. We'll use it to create apps for the Android platform. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Exam description | Create an awesome Android app of your own choosing! | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Learning goals |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Low-level programming (2023) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Period | x | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ECTS | 5 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Type | Hand-in assignment with oral explanation. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Duration | At most 2 working days. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Module description | How does a computer work? How would you program one without the use of a high-level programming language like Python? Let's find out! And while we're at it, we'll as learn how to interface with hardware components! Although only relatively few software developers do this type of low-level work on a regular basis, knowing about what "lies underneath" does make every developer more effective. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Exam description | Use Rust to create a graphical game. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Learning goals |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Object-Oriented Programming (2023) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Period | x | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ECTS | 5 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Type | Hand-in assignment with oral explanation. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Duration | At most 2 working days. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Module description | Object-Oriented Programming (OOP) is a way of programming using objects than contain data as well as code. This can make it easier to organize larger computer programs. We'll learn how to apply the various OOP concepts in Python. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Exam description | Implement a library and two OOP applications that use it. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Learning goals |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Teamwork (2023) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Period | x | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ECTS | 5 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Type | Hand-in assignment with oral explanation. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Duration | At most 0 working day. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Module description | Software is usually developed in teams. This can be a lot of fun, but it also brings some challenges... This module provides you with some theory about working as part of a professional development team, as part of a larger company. You'll also practice your presentation skills. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Exam description | The previous assignments will make up your grade. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Learning goals |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Protocols & parsers (2023) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Period | x | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ECTS | 5 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Type | Hand-in assignment with oral explanation. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Duration | At most 2 working days. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Module description | Many computer programs need to communicate complex data with users or with other computer programs. Protocols and computer languages exist to make this possible. We'll learn about some common protocols (such as those used by the internet) and how to work with them, about encryption, and about how to create a parser to have your program 'understand' a computer language. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Exam description | Create a networked application and extend Saxy. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Learning goals |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Client-side web (2023) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Period | x | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ECTS | 5 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Type | Project with assessment. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Duration | At most 3 working days. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Module description | Many modern web applications are 'single-page', meaning they don't have the concept of pages that you navigate between. Examples include Google Maps, WhatsApp Web and the Spotify web-client. Instead of having the server create HTML pages, the HTML is created from within the browser itself using the JavaScript programming language. The client-side JavaScript program usually communicates with one or more servers through an application programmers interface (API) to exchange data. Let's learn how to build such web apps! And yes, that implies learning JavaScript too. We'll also learn how to perform automated tests on the user interfaces that you've created. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Exam description | Implement front-end, backend-end and testing for a PWA of your own design. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Learning goals |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Open Source (2023) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Period | x | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ECTS | 5 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Type | Project with assessment. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Duration | About 7 working days. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Module description | When working for a company, software developers are often asked to improve upon pre-existing software projects. Let's learn and practice how to do that, by adding to our very own LMS Open Source project! This skill will come in handy when doing your internships. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Exam description | Extend an Open Source project of your choosing to add some nice features. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Learning goals |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Open Source | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Period | x | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ECTS | 5 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Type | Preparations. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Duration | About 0 working day. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Module description | When working for a company, software developers are often asked to improve upon pre-existing software projects. Let's learn and practice how to do that, by adding to our very own LMS Open Source project! This skill will come in handy when doing your internships. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Exam description | The previous assignments will make up your grade. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Learning goals |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Graduation (2023) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Period | x | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ECTS | 45 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Type | Hand-in assignment with assessment. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Duration | About 10 working days. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Module description | Time to complete the puzzle! Impress us with a project of your own where you show off your software development skills. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Exam description | Based on the work you did in your internships and free projects, create a portfolio and publicly defend it. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Learning goals |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||